本篇文章主要给大家介绍iS-RPA设计器中,界面可视化组件类型中,《鼠标》系列组件的使用,包括鼠标双击、鼠标移动、鼠标拖动三部分:
1) 鼠标双击:鼠标双击在拾取控件后,无有“消息模式”的勾选,其按键次数默认为2次。
2) 鼠标移动:可通过拾取到的空间或图片,完成鼠标移动的操作。
3) 鼠标拖动:通过设置源坐标与目标坐标参数值,鼠标完成从源坐标位置点击拖动到目标坐标位置。
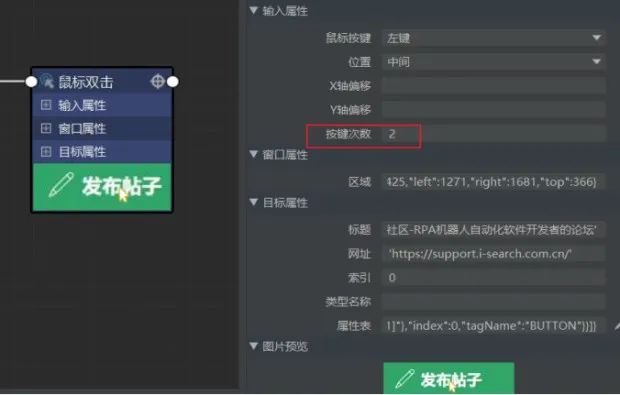
【鼠标】系列一:鼠标双击
组件功能介绍:鼠标双击在拾取控件后,无有“消息模式”的勾选,其按键次数默认为2次。
基本使用说明:
1、未拾取情况下,基于当前桌面前端页面,通过传入的坐标定位,完成鼠标点击动作。运行过程中,鼠标直接移动到该坐标点进行点击。

2、拾取的情况下,首先会激活拾取的窗口界面,再点击传入的坐标点。
注:
(1) 【鼠标双击】与【鼠标点击】的区别仅在于:【鼠标双击】其按键次数默认为2次。
(2) “坐标”默认为(0,0),即桌面的最左上角原点。(x,y)中X与Y的值即代表基于原点的X轴、Y轴的偏移量,向右向下为正。
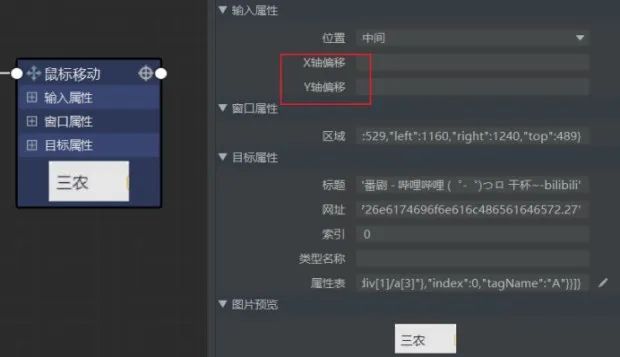
【鼠标】系列二_鼠标移动
组件功能介绍:可通过拾取到的空间或图片,完成鼠标移动的操作。
注:动作仅为移动,不会进行点击,可用于某些元素控件需要鼠标移动到元素上,才显示下级元素的情况。
基本使用说明及操作案例:
1、点击组件右上角的拾取按钮进行拾取,完成控件拾取操作:

2、例如:打开b站首页,如下,若要点击页面一级菜单中的二级菜单选项,则需要先将鼠标移动到一级菜单元素上,无需点击,待二级菜单选项出现后再进行点击。

3、使用【鼠标移动】,拾取一级菜单元素,完成第一步移动操作;接着再用【鼠标点击】,拾取二级菜单元素。

4、此外还可在【输入属性】中通过设置位置及偏移,来确定鼠标移动的位置

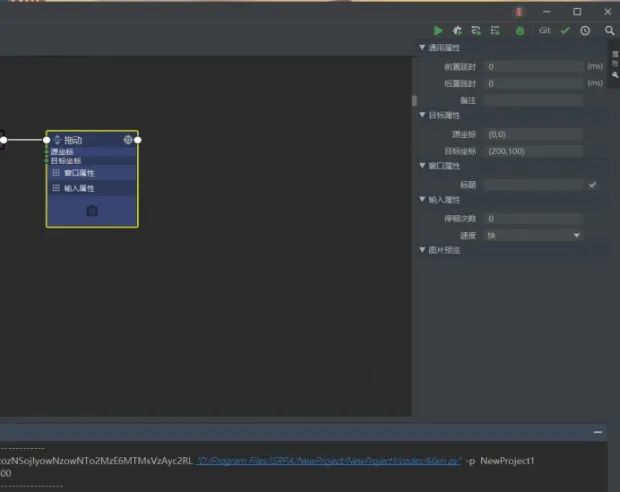
【鼠标】系列三 鼠标拖动
组件功能介绍:通过设置源坐标与目标坐标参数值,鼠标完成从源坐标位置点击拖动到目标坐标位置。
组件支持及适用场景:
(1)支持在移动过程设置“停顿次数”、“移动快慢”、“移动方式”等;
(2)支持用变量传递坐标参数;
(3)适用场景:某些登录界面简单拖动验证,或滑动验证码场景下,用变量传递坐标参数进行滑块拖动验证。
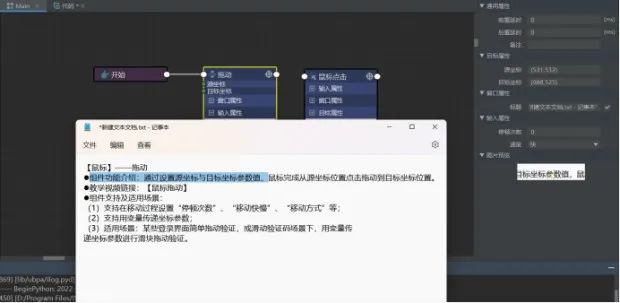
基本使用说明:
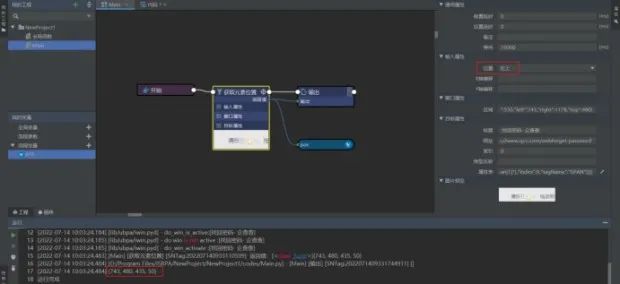
1. 桌面以最左上角为原点(0,0),坐标参数中输入(X,Y)的坐标位置,X与Y的值即代表基于前端页面左上角的X、Y的偏移量。
注:X轴方向向右为正,Y轴方向向下为正。
例如:未拾取的情况下,从默认的左上角位置点击拖动到目标位置(200,100),运行组件,可以看到设计器界面窗口被成功拖动到指定位置:

2. 若是拾取的情况下,运行组件后,会先激活拾取的窗口界面,再通过设置的源坐标与目标坐标参数值进行拖动。;

进阶操作玩法
【拖动】还可用于某些登录界面简单拖动验证。
【示例】
1、打开企查查登录页面,输入“用户名”“密码”后即需要进行手动拖动滑块到指定位子,即可完成登录。

2、利用【获取元素位置】组件,获取滑块左上角的坐标位置:

注:【获取元素位置】组件返回的是指定位置的坐标和所拾取元素的长宽,即:(X轴坐标,Y轴坐标,元素的水平长度,元素的高度),通过这个坐标可以计算滑块滑动的初始位置和最终位置。
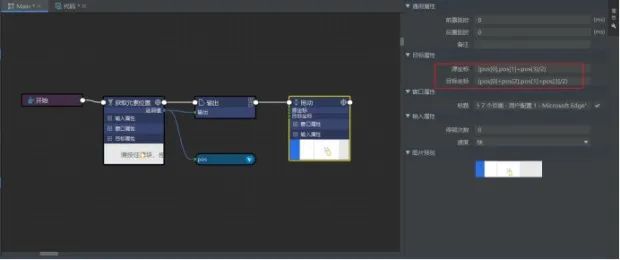
3、拖动
这里以滑块验证码最中间的水平位置为拖动的轨迹,对应的y轴坐标为pos[1]+pos[3]/2,初始位置的X轴坐标为pos[0],最终位置的X轴坐标为pos[0]+pos[2],即【拖动】的“源坐标”和“目标坐标”。

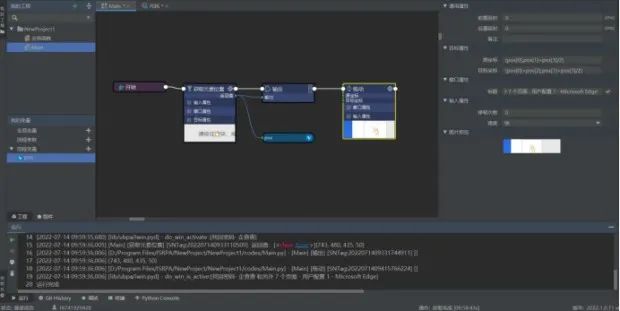
4、运行流程,则成功完成拖动



 企业平台
企业平台 发现评估
发现评估 自动化
自动化 行业解决方案
行业解决方案 银行
银行 合作伙伴
合作伙伴 咨询服务
咨询服务 培训服务
培训服务 交流社区
交流社区 售后服务
售后服务 公司介绍
公司介绍 新闻列表
新闻列表 联系我们
联系我们 加入我们
加入我们
