本篇文章主要给大家介绍iS-RPA设计器中,界面可视化组件类型中,《鼠标点击》组件的使用。
【鼠标点击】组件功能介绍:通过拾取选中的界面元素目标,模拟真实的鼠标点击事件,完成鼠标点击的自动化操作。
(1)支持自动识别应用或系统类型进行鼠标点击操作;
(2)支持多种拾取模式的任意切换;
(3)支持鼠标按键、位置、偏移等参数设置;
(4)支持两种模式:滚动模式与消息模式;
(5)支持属性的容错设置。
基本使用说明
1、点击组件右上角的拾取按钮,完成控件拾取操作

2、点击拾取后,设计器首先会最小化,并切回上一次操作的应用程序界面(如本例的IE浏览器)

3、当鼠标在界面移动时即会出现蓝色拾取框,将鼠标悬浮在需要操作的界面元素上,出现蓝色框后,在蓝框中点击“鼠标左键”,即完成拾取。

一般情况下,拾取器会自动识别拾取控件所在的应用或系统类型,如有不准确可通过快捷键手动切换拾取模式
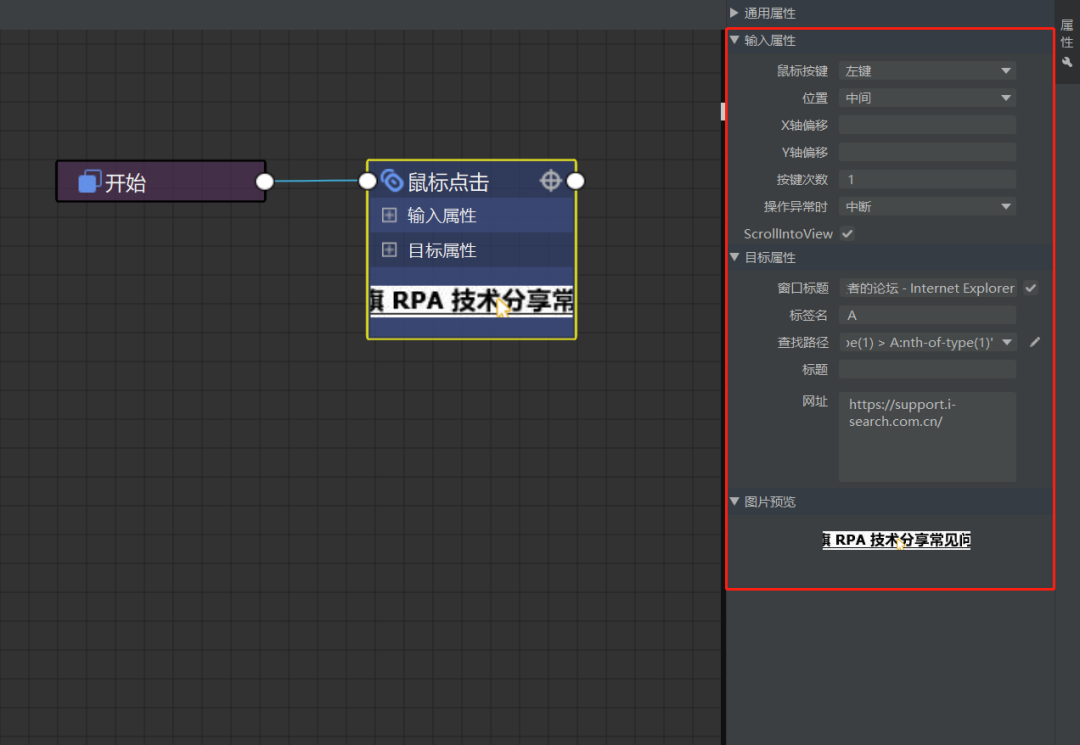
4、拾取完成后,自动切换回设计器界面,可视化组件的右侧即显示有关该控件的一系列属性。出现这些属性即代表拾取成功

5、点击属性中的图片预览,查看拾取的元素图片以及鼠标位置是否正确

进阶操作玩法
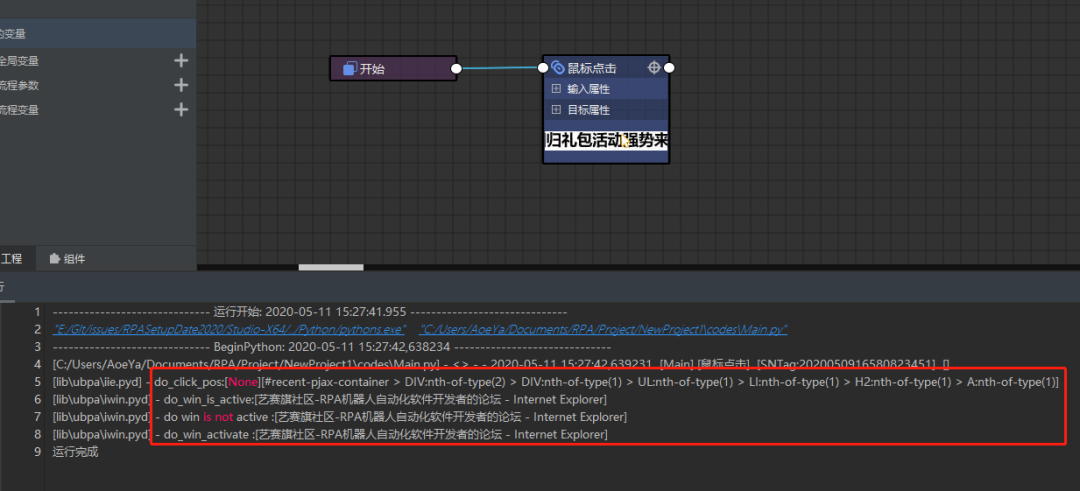
【鼠标点击】实则分为两步:1)激活窗口;2)鼠标点击。

其中:激活窗口与“窗口标题”和“网址”参数有关,定位元素与“查找路径”参数有关。
1、如何准确激活指定窗口?
(1)通过窗口标题的Sub容错机制
属性的容错机制:Sub(包含)方式,将窗口标题中变化的部分删除,使其结果包含于原来的一部分
【示例】
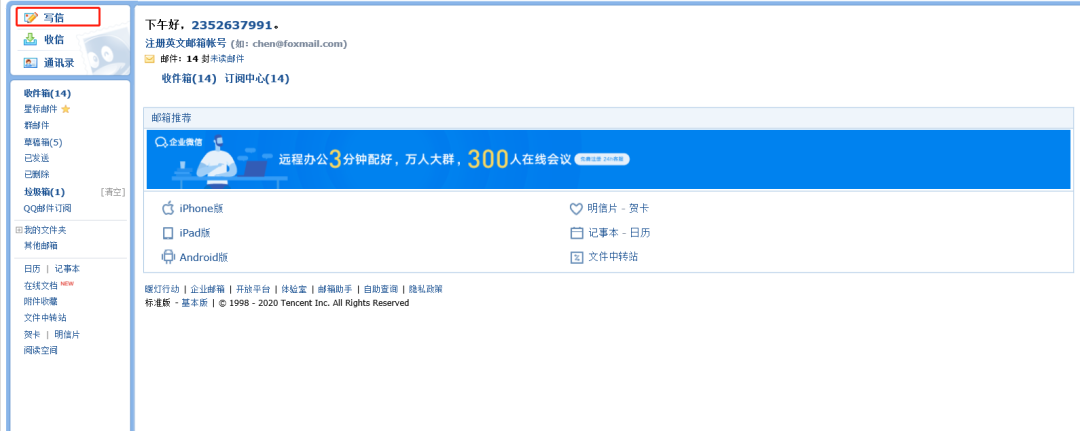
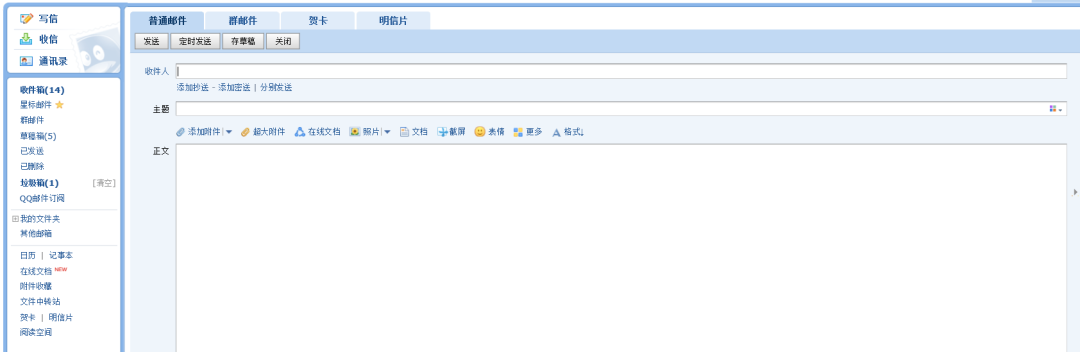
例如打开QQ邮箱,在首页拾取“写信”按钮:

此时查看“窗口标题”参数:

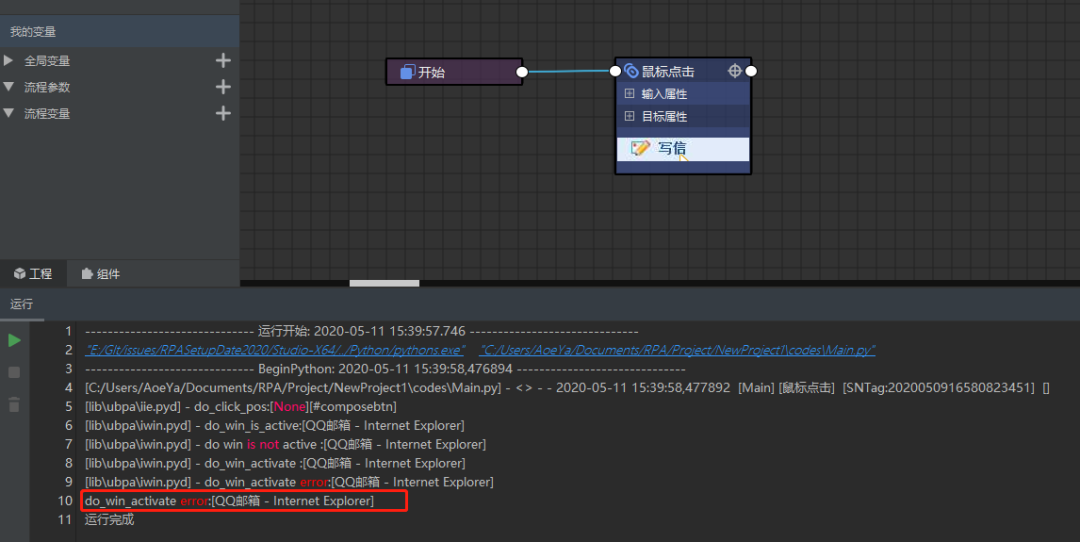
首次运行流程,鼠标可成功点击到:

当再次运行流程时,未激活窗口导致报错

原因:当再次拾取后,可以看到“窗口标题”参数发生了改变,比之前多了“写信”二字:

处理:去掉变化的部分,保留标题连续且不会变化的一段。
例如将后面的写信 - Internet Explorer删除:

(2)使用通配符*替换网址中变化的部分
当窗口激活失败,也可能因为网址发生变化
属性的容错机制是:针对网址中变化的部分,用通配符*替代
【示例】首次打开邮箱,“网址”是:


当重新打开后,“网址”变为:

原因:发现每次重新打开邮箱,“sid”后面部分会发生变化
处理:将“sid”后面变化部分用*替代:

做好上述两个容错,以确保每次运行流程,准确激活指定窗口
2、如何准确定位指定元素?
当元素定位失败,可能因为selector选择器查找路径有误或发生变化。
属性的容错机制:针对查找路径会发生变化的,下拉选项中,任意选择一个固定不变的selector属性来定位元素。
【示例】
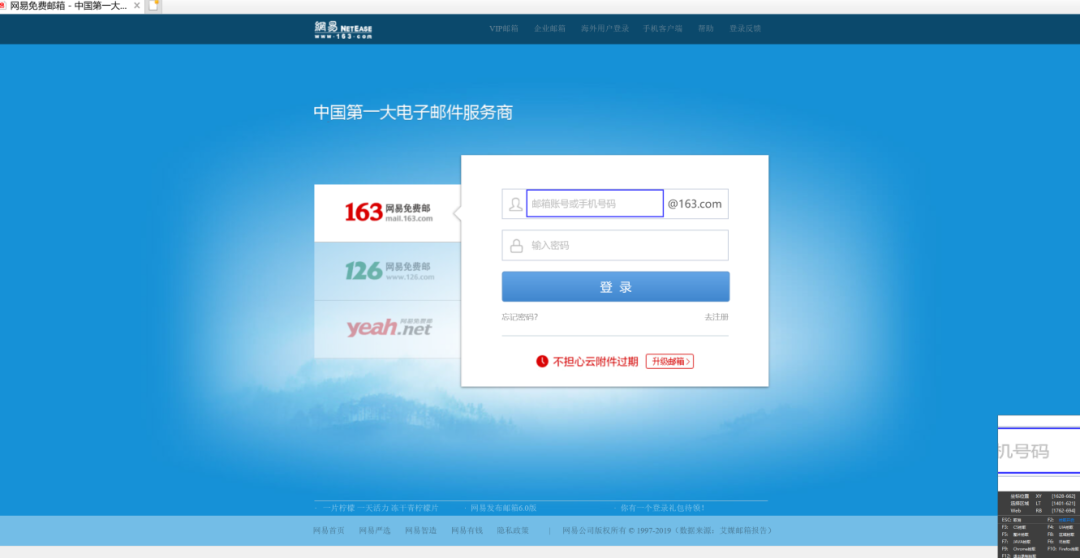
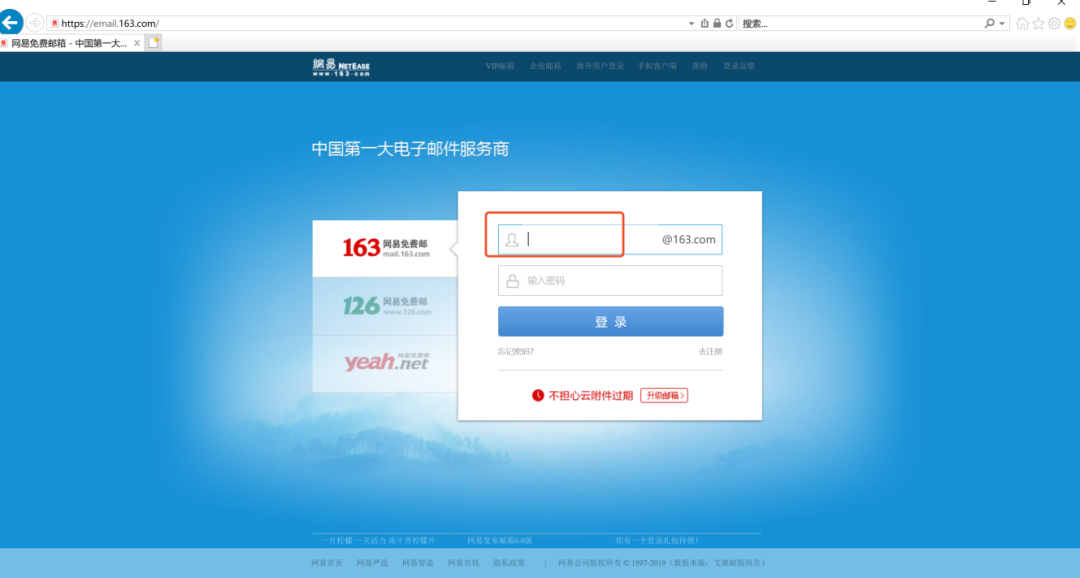
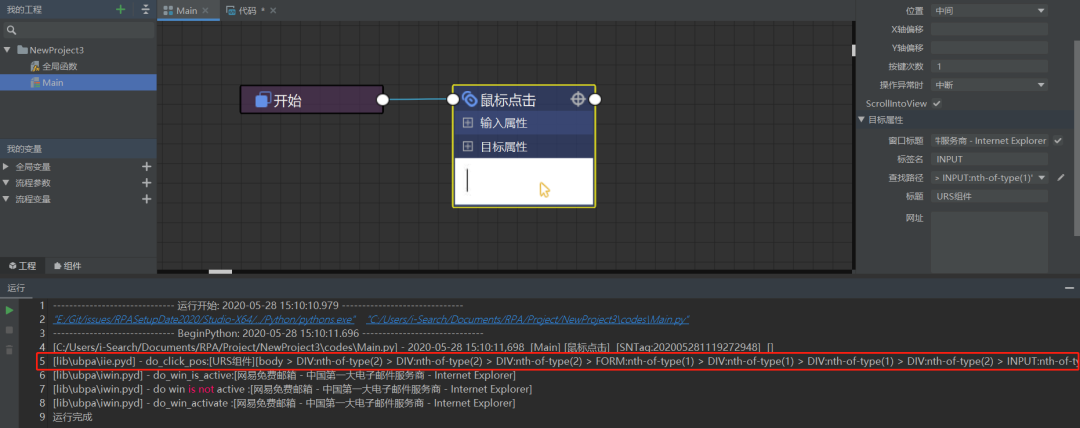
例如打开163邮箱登录界面,在页面拾取“用户名”输入框

首次运行流程,鼠标可成功点击到,其中“查找路径”为:'#auto-id-1590649348568。

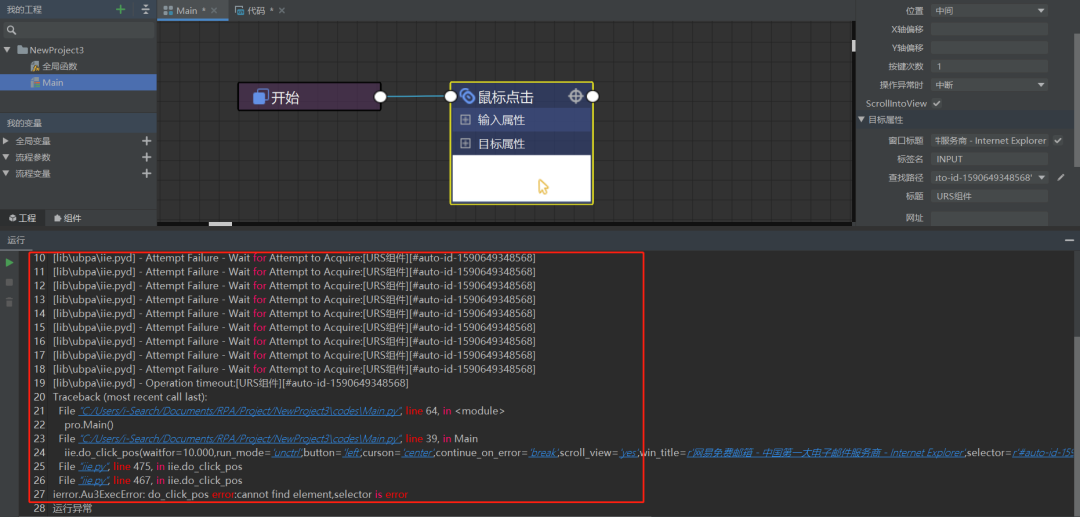
当刷新页面后,再次运行流程时,可成功激活页面,但是定位元素失败导致报错

原因:刷新或重新打开页面,目标控件的默认查找路径发生了改变。当再次拾取,可以注意到查找路径发生变化,变为:'#auto-id-1590649406991'
与第1次运行时 '#auto-id-1590649348568’不一致
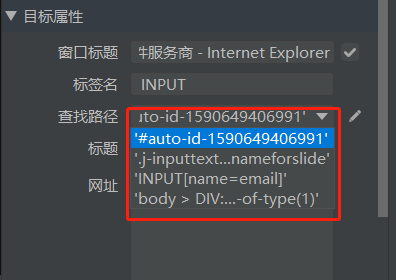
处理方法:下拉选项中,任意选择一个固定不变的selector(选择器)属性来定位元素

例如选择第三个selector属性nth-of-type(1),运行流程即可成功点击输入框

文末彩蛋:神奇的滚动模式与消息模式
滚动模式
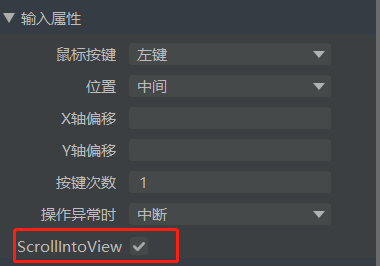
“ScrollIntoView”参数
从2020.2.0版本开始,组件开启了智能滚动页面,该参数便是用以设置查找与滚动的顺序(默认勾选“窗口标题”,窗口被激活的情况下)。

(1)默认不勾选ScrollIntoView:
先查找所拾取元素,若是元素不在当前页面,便进行滚动调整,然后进行点击。
(2)勾选ScrollIntoView:
无论拾取的元素是否在当前页面前端呈可见状态,执行功能时页面均会先自动滚动调整,将所拾取的元素滚动到页面最顶部呈可见状态,最后进行点击操作。
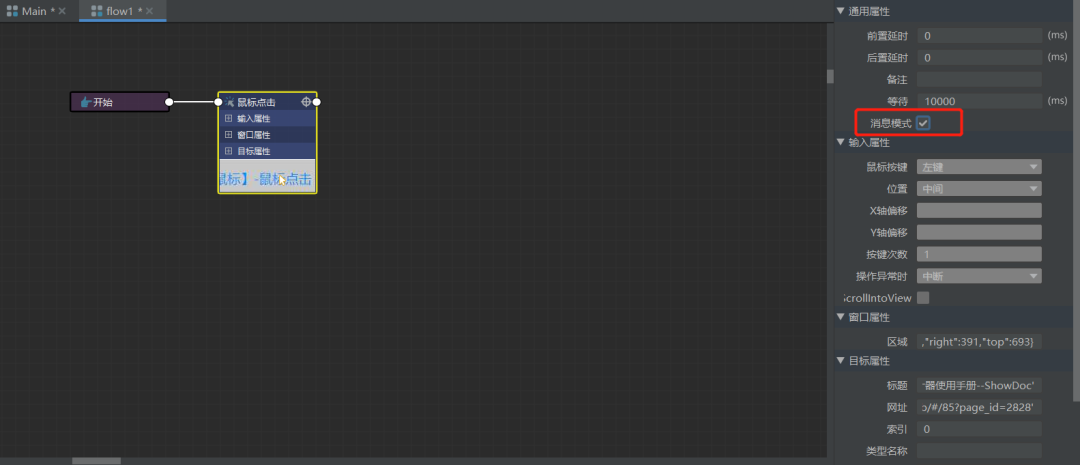
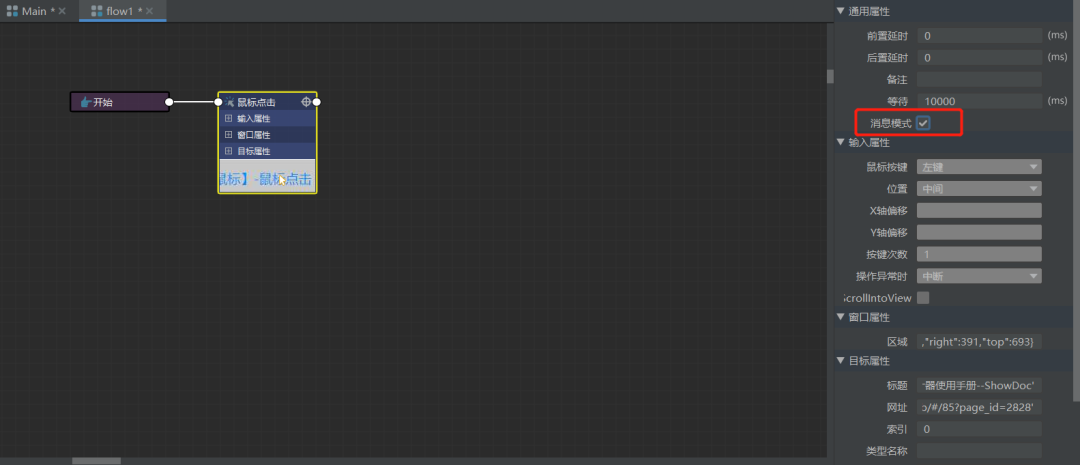
消息模式
“消息模式”参数
(1)不勾选消息模式:执行过程中先激活窗口,再进行鼠标点击;
(2)勾选消息模式:不会进行页面激活点击,通过后台请求消息的发送与接收,由后台实现控件点击
注:“消息模式”为【鼠标点击】组件专有参数属性,但勾选后,滚动模式及输入属性的设置将失效。



 企业平台
企业平台 发现评估
发现评估 自动化
自动化 行业解决方案
行业解决方案 业务解决方案
业务解决方案 合作伙伴
合作伙伴 生态联盟
生态联盟 咨询服务
咨询服务 培训服务
培训服务 交流社区
交流社区 客户成功
客户成功 产品文档
产品文档
 公司介绍
公司介绍 新闻列表
新闻列表 联系我们
联系我们 加入我们
加入我们
